Este año ha resultado muy productivo respecto a la aparición de nuevas ideas y técnicas en el ámbito del marketing online. Pero quizás las novedades más significativas han surgido en una de las herramientas principales del entorno digital: el diseño de websites y ecommerces.
Podemos incluso hablar de cambios radicales; novedades que no sólo suponen fórmulas en el diseño web, también en los formatos multimedia y sobre todo en la optimización de una comunicación cada vez más dirigida al posicionamiento orgánico y al logro de unos objetivos fijados como claves.
Pensamos en marketing, comunicación, contenido y diseño visual.
Muchas de las aportaciones que nos han llegado este año van a quedarse y el 2015 será el tiempo de su consolidación, pero también observamos nuevas tendencias que se abren paso con fuerza y seguro que van a dar mucho que hablar.
Desde Es marketing, estupido! hacemos una selección de las tendencias en diseño web que consideramos más relevantes y valoramos como nuestras favoritas para el 2015:
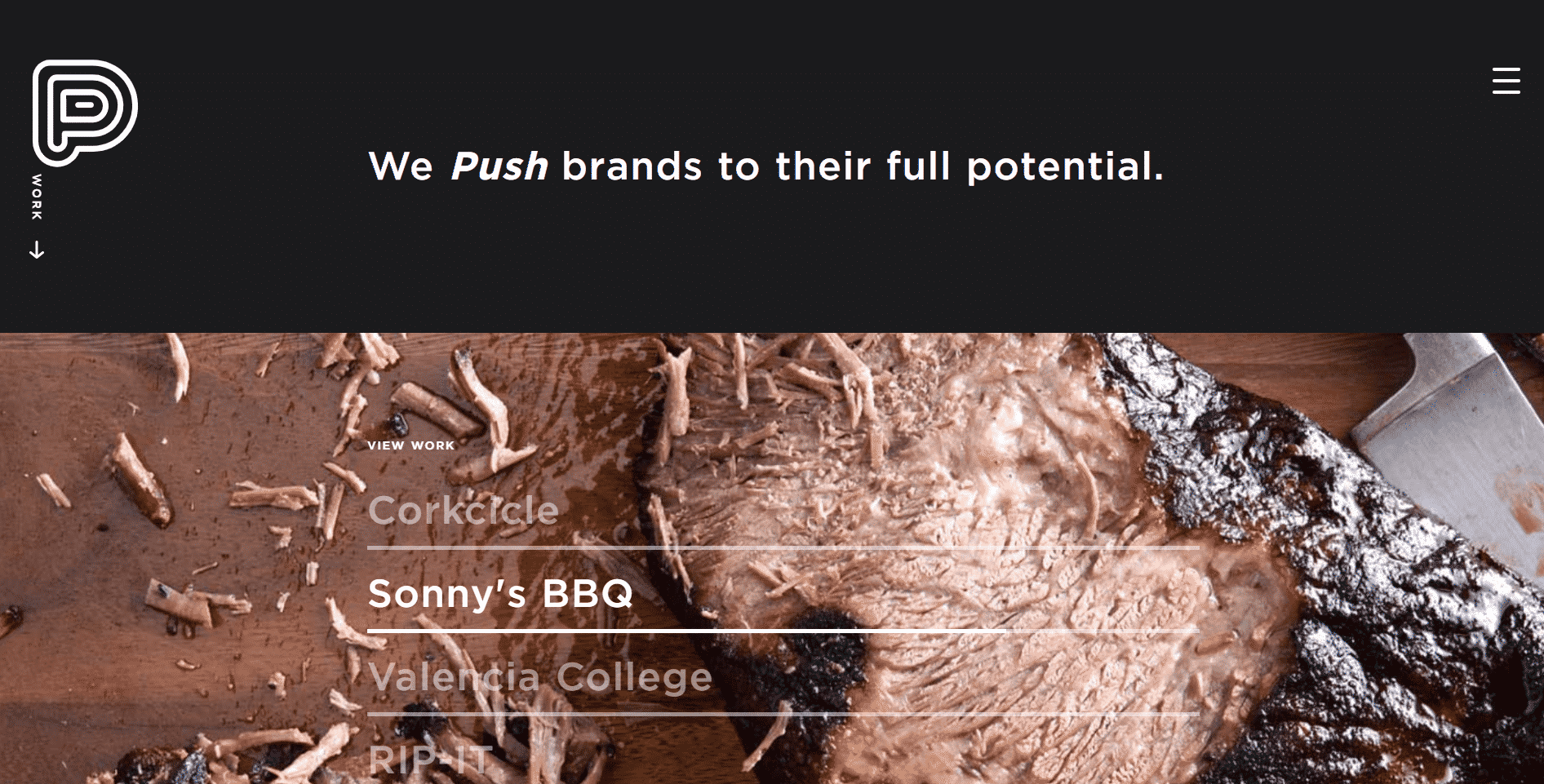
1. Imágenes grandes
Esta línea lleva ya un tiempo vigente pero en 2015 se consolida definitivamente.
Las imágenes de gran formato, incluso imágenes a pantalla completa, desplazarán a los pequeños sliders como centro de atención.
Ahora la fotografía también asume una función explicativa. Ajustar imágenes que hablen alto y claro sobre el contenido de una web, con capacidad para atrapar al usuario y un fuerte atractivo visual, se convertirá en un objetivo.
2. Vídeo a pantalla completa
Al contrario que las imágenes el uso del vídeo todavía no está tan extendido… y sí, en 2015 el vídeo a pantalla completa se convertirá en el claro protagonista de la home .
Veremos clips, no muy largos y reproducidos en bucle, que sintetizan el contenido. Una perfecta introducción audiovisual a la información, tema o productos que desarrolla y contiene el website o eccomerce.

Minimalismo y vídeo a pantalla completa una apuesta segura para el 2015
3. Responsive design
La llegada de la tecnología para crear páginas web responsive ha revolucionado el diseño web. El responsive design se basa en diseños adaptativos, capaces de visualizarse de forma correcta en toda la gama de dispositivos que utilizamos para navegar en la actualidad.
Los websites específicos para móviles están comenzando a desaparecer y un planteamiento de diseño responsive es ya obligado para cualquier nuevo proyecto; básicamente por motivos de usabilidad pero también de rentabilidad.
Un rumor: en 2015 Google comenzará a exigir diseños centrados en esta técnica penalizando el posicionamiento orgánico de los proyectos que no se adapten a dispositivos móviles.

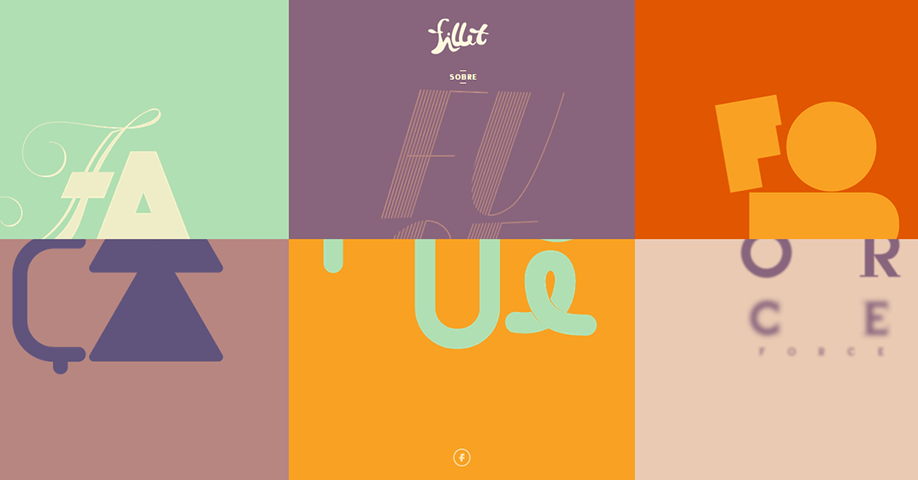
4. Diseño minimalista, tipografía rotunda, iconos y menús «versión móvil»
El diseño web para el 2015 recupera la popular premisa de “Menos es más”. A nivel de estilo el protagonismo recaerá en la limpieza y la sencillez, los colores planos, las tipografías rotundas o el uso de iconos.
Seguiremos viendo diseños planos, sin sombras, biseles, degradados, efectos tridimensionales y sin profundidad.
Se imponen los colores claros y luminosos, permitiendo respirar al diseño. El uso de una paleta de color con tonos limpios y equilibrados será una de la bases del nuevo diseño.
La sencillez formal hallará su contrapunto en el uso de tipografías con mucha personalidad, los tipos de letra se han liberado y asumen un mayor protagonismo en la web.
Se fomenta el uso de iconos pues son muchas sus ventajas: simplifican el diseño, sintetizan la información y se escalan con facilidad para la visualización a múltiples resoluciones.
El crecimiento del tráfico a través de dispositivos móviles es imparable e impone como tendencia la idea de menú mínimo empleado en las versiones mobile . Sí, veremos las tres rayitas propias de la versión responsive para móviles en las versiones para PC.

5. Parallax y Storytelling
“Menos clic y más scroll”
De nuevo aparece el paralax, para primar el scroll frente a la navegación clásica de menú.
Con el Flash desterrado y ante el auge del diseño plano los «efectos de scroll» crean ilusión de profundidad y dotan a las páginas de un mayor dinamismo.
Los websites a página única están en auge: por su comodidad se están ganando a los usuarios de smartphones y tabletas; y se prestan para desarrollar una historia de manera muy visual, continua y vertical, navegando sólo con el scroll.
6. Desorden ordenado y ghostbuttons
Los elementos del diseño están aparentemente desorganizados pero siguen un orden perfecto. Se muestran de manera caótica pero en el fondo existe un sentido y un concepto. Esta tendencia de diseño “loca” dota de una fuerte personalidad y una nueva originalidad a las interfaces web.
Los botones pasan a ser muy sencillos o son sustituidos por el scroll. Y se limitan a la mínima expresión, ahora son transparentes y con un ligero borde: los ghostbuttons.

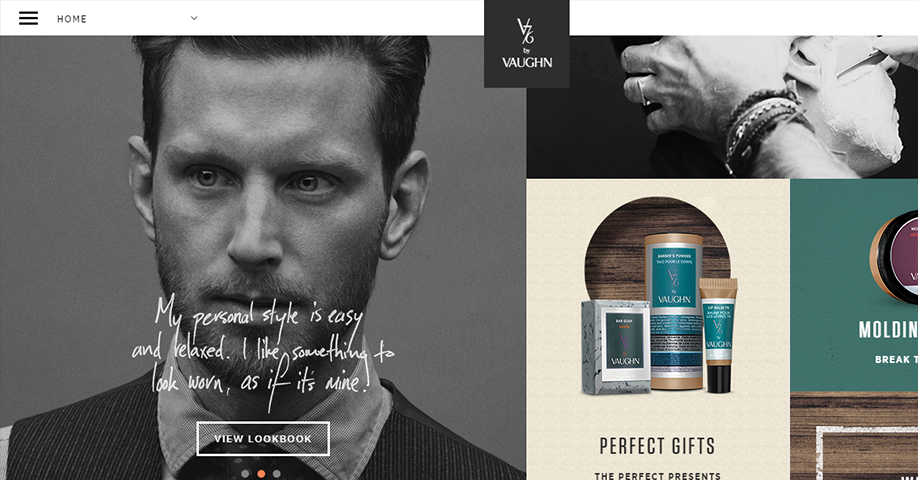
7. Tarjetas
Al más puro estilo Pinterest cada componente de información va por libre, los tamaños son distintos y están formados por diferentes elementos, pero todo se adapta con perfección a una retícula estable.
Es un tipo de diseño que se lleva bien con el responsive y es muy interesante para realizar portfolios y galerías de imágenes.
8. Infografías
Veremos cada vez más infografías estáticas, dinámicas y vídeos infográficos.
Los usuarios prefieren la información gráfica a los textos largos, además su alta capacidad para ser compartido a través de la Redes Sociales lo convierte en un tipo de contenido de gran valor.
9. Interactividad
Interactuar con el público ahora es básico: la posibilidad de compartir en Redes Sociales, realizar encuestas, dejar comentarios… Ahora es imprescindible crear proyectos online para fomentar la participación y la relación con los usuarios.
El marketing de contenidos es muy importante, sobre todo para el SEO pero también aporta valor al usuario y favorece la interactividad.
10. Bootstrap y Frameworks Css
Es el momento de los frameworks .
Aumentan en popularidad un conjunto de herramientas, librerías y buenas prácticas que permiten trabajar a los diseñadores y desarrolladores con estructuras complejas pero con la seguridad de que una interfaz puede funcionar correctamente para cualquier dispositivo o versión de navegador.
Hasta aquí las 10 tendencias que desde Es marketing estúpido! creemos que serán lo más de lo más en diseño web para el próximo año 2015. ¡Y seguro que se nos ha quedado alguna novedad interesante!.… ¿por qué no nos hablas de tus tendencias favoritas? 😉
Deja una respuesta